Product Analytics Template
This template is a great starting point for building a product analytics solution for your web application. It provides a simple example of how to capture page view events from a web app, process them in real-time, and display the processed data on a dashboard, all using Moose.
Dev Workflow
The following documentation will guide you through the steps to get started with the Product Analytics template. The workflow is divided into four main sections:
- Set Up Moose: Clone the code and start a local server to ingest page view events.
- Instrument Your Web App: Send live page view events to Moose.
- Event Processing: Use Streaming Functions to process raw events.
- Visualization: Display processed data on a NextJS dashboard.
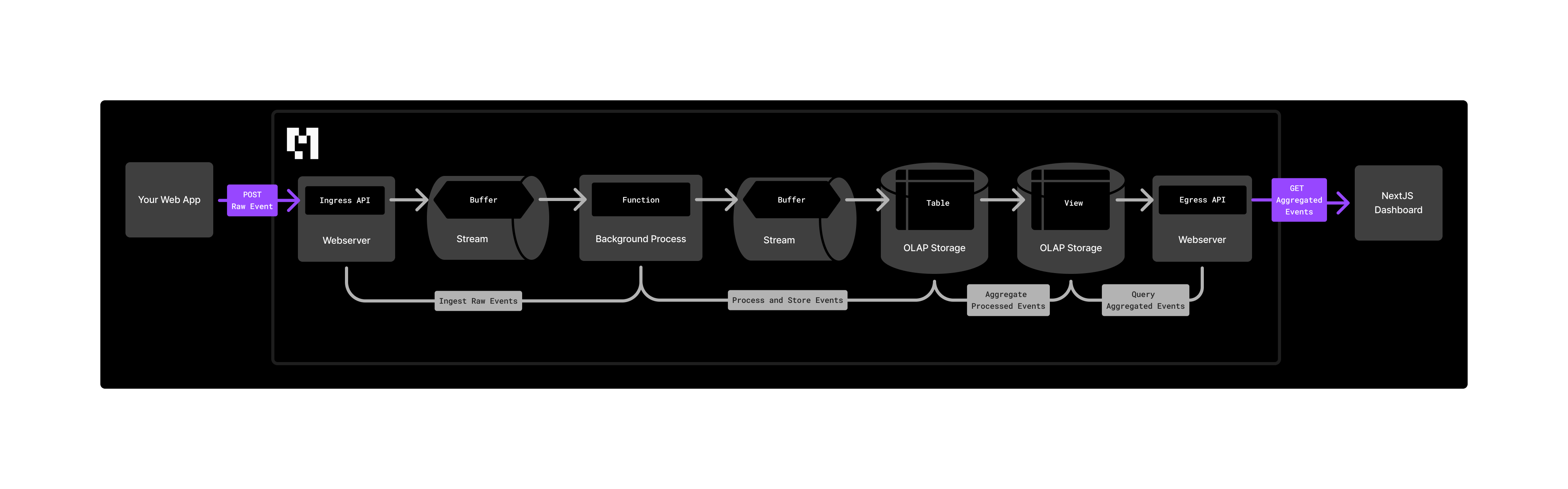
System Overview

- Event Capture: Your web app sends events to Moose via HTTP
POSTrequests. - Ingestion: Moose provisions a web server with
/ingestendpoints to receive and route incomingPOSTrequests. - Buffering: Moose buffers events into a designated Redpanda streaming topic.
- Processing: Moose runs a background process to transform raw event data into a processed event.
- Storage: Moose stores the transformed data in a Clickhouse table.
- Consumption: Moose provides the processed data via an API endpoint on the existing web server.
- Visualization: The NextJS dashboard frontend web app consumes data from Moose (via the configured APIs) and displays it on a dashboard.